| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- java
- 스프링부트
- mssql
- javascript
- Intellij
- springboot
- 쿼리
- 리액트
- jdk
- 개발공부
- EXTJS
- table
- reactjs
- restapi
- 보안취약점
- 개발
- 자바스크립트
- 데이터베이스
- crud
- Spring
- 자바
- JS
- component
- DATABASE
- React
- GIT
- Vue
- 스프링
- 컴포넌트
- sql
- Today
- Total
준준의 기록일지
[React] SPA - 웹 서버, 리액트 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
SPA : Single Page Application, 하나의 웹 페이지로 구성된 애플리케이션
ex : 페이스북, 인스타그램, 핀터레스트
HTML/CSS/Javascript로 UI를 구현한다.
웹 페이지 하나로 대부분의 것들을 처리하지만 필요에 따라 웹 서버와 통신해서 처리한다.
기존 웹 기술과의 차이
기존 웹 기술
-
HTTP 요청과 응답의 반복으로 구성됐다. 따라서 다른 화면으로 변경하고자 한다면 반드시 웹 서버와 통신해야 했다.
SPA
-
HTML로 많은 부분을 처리할 수 있어 필요할 때만 웹 서버와 통신하면 된다. -> 더 편리, fast
SPA 단점
-
여러 모듈을 읽어 들이므로 초기 실행에 시간이 오래 걸린다. 또한 화면을 구성하는 첫 렌더링 때도 시간이 오래 걸린다.
물론 한 번 읽어 들인 이후에는 쾌적하게 사용 가능하다.
- SPA를 단순하게 만들면 기존 웹 어플리케이션보다 검색 엔진이 내용을 제대로 읽지 못한다. 따라서 검색 엔진에게 정보를 제대로 전달할 수 있게 대책을 세워야한다. 현재 리액트 등의 SPA 프레임워크는 이러한 부분에 어느정도 대책이 있다.
웹 서버와 리액트의 역할 분담
-
최근 애플리케이션은 웹 서버와 통신을 안하는 기능이 적기 때문에 웹 서버와 SPA가 적당하게 역할 분담을 하는 것이 중요하다.
-
리액트는 사용자와의 대화를 담당하고 필요할때 서버와 통신한다.
-
서버는 리액트에게 필요한 API를 제공해야 한다.
게시판 애플리케이션 구성
기존의 게시판은 사용자가 서버에 접근하면 서버가 게시판 화면을 데이터와 함께 렌더링해서 결과를 사용자에게 응답하는 방식이다.
반면 리액트를 사용하는 경우, 사용자는 일단 리액트에 접근한다. 그리고 리액트는 서버에게 "글 목록 주세요!"라고 요청한다. 서버는 요청을 받아들이고, 글 목록을 리액트에게 응답한다. 리액트는 이러한 데이터를 기반으로 화면을 생성해서 사용자에게 제공한다.
사용자가 게시판에 글을 작성하고 싶은 경우 리액트 애플리케이션에서 텍스트 에디터를 띄운 뒤, 텍스트를 입력한다. 사용자가 "글쓰기" 버튼을 누르면 마찬가지로 리액트가 서버에게 "글을 저장해주세요!"라고 요청하게 된다.
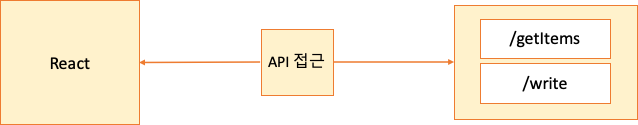
따라서 게시판을 만들 때는 서버에 다음과 같은 API를 정의해야 한다.
| 엔트리 포인트 | 설명 |
| /getItems | 게시판에 작성된 글 목록을 추출한다. |
| /write | 게시판에 글을 쓴다. |
웹 서버에서 API를 정의하고, API를 리액트에서 접근하게 만들기만 하면 된다. 이처럼 API를 잘 정의하면 역할 분담이 쉬워진다.

출처 : 모던 자바스크립트 개발자를 위한 리액트 프로그래밍 5강.
'ReactJS' 카테고리의 다른 글
| [react] 리액트 기초 (index, src, public) (0) | 2021.02.19 |
|---|---|
| [react] React Fast REfresh 2020.01 (0) | 2021.01.12 |
| [React] JSON 형태로 입력 데이터 출력 (0) | 2020.12.29 |
| [React] 컴포넌트 라이프사이클(+타이머 예제) (0) | 2020.12.29 |
| [ReactJS] React Component (0) | 2020.12.23 |

