Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Vue
- 스프링부트
- sql
- javascript
- 스프링
- java
- JS
- jdk
- springboot
- 보안취약점
- GIT
- restapi
- reactjs
- 데이터베이스
- mssql
- 자바스크립트
- Intellij
- table
- component
- React
- 개발
- 쿼리
- 자바
- 리액트
- Spring
- crud
- 개발공부
- 컴포넌트
- DATABASE
- EXTJS
Archives
- Today
- Total
준준의 기록일지
[ReactJS] React Component 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
자바스크립트가 주, html 부가 되는 형식의 코드로 시대가 변해가고 있다.
toString(2) : 숫자에 toString(2)를 하면 이진수로 변환된다.
컴포넌트 함수 명시 : 대문자 ex) Card, Name
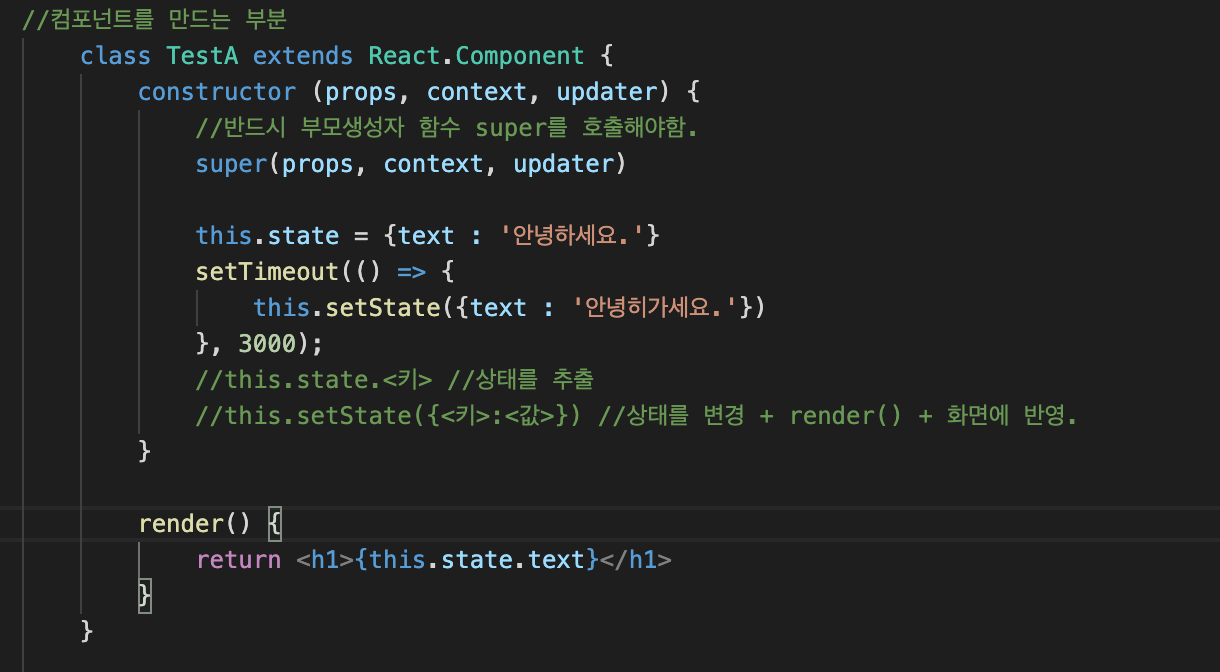
리액트에서 컴포넌트를 만들때 가장 중요한 부분
-
상태(state) : 화면에 출력하고 싶은 것. this.state = {}

-
function일때와 화살표일때 this의 의미가 다른데,
-
function일 경우 this 값이 undefined로 정의된다.
-
해결방안 -> function (){}.bind(this)와 같이 정의한다.
-
화살표일 경우 this 값이 변하지 않고 잘 가져오므로 걱정할 필요 없다.
'ReactJS' 카테고리의 다른 글
| [react] React Fast REfresh 2020.01 (0) | 2021.01.12 |
|---|---|
| [React] SPA - 웹 서버, 리액트 (0) | 2021.01.08 |
| [React] JSON 형태로 입력 데이터 출력 (0) | 2020.12.29 |
| [React] 컴포넌트 라이프사이클(+타이머 예제) (0) | 2020.12.29 |
| [nodJs] npm 기본 (0) | 2020.12.15 |


