Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- jdk
- JS
- mssql
- EXTJS
- sql
- restapi
- 데이터베이스
- table
- component
- Spring
- javascript
- 스프링
- Vue
- reactjs
- 개발공부
- 컴포넌트
- 리액트
- Intellij
- React
- 자바
- 스프링부트
- 자바스크립트
- 쿼리
- crud
- java
- 보안취약점
- 개발
- springboot
- GIT
- DATABASE
Archives
- Today
- Total
준준의 기록일지
[Vue] 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
Vue Instance
- vue에서 제공하는 api로 개발하기 쉽게 기능들을 제공하는 것
- new Vue({ el : '#app' });
- #app은 body태그 안에서 app이라는 태그를 찾아서 인스턴스를 붙이겠다는 의미!
- 그리고 인스턴스 안에 data를 정의하면 data안에 속성들도 사용 가능하다.
그럼 왜 인스턴스를 생성하고 사용하는가?
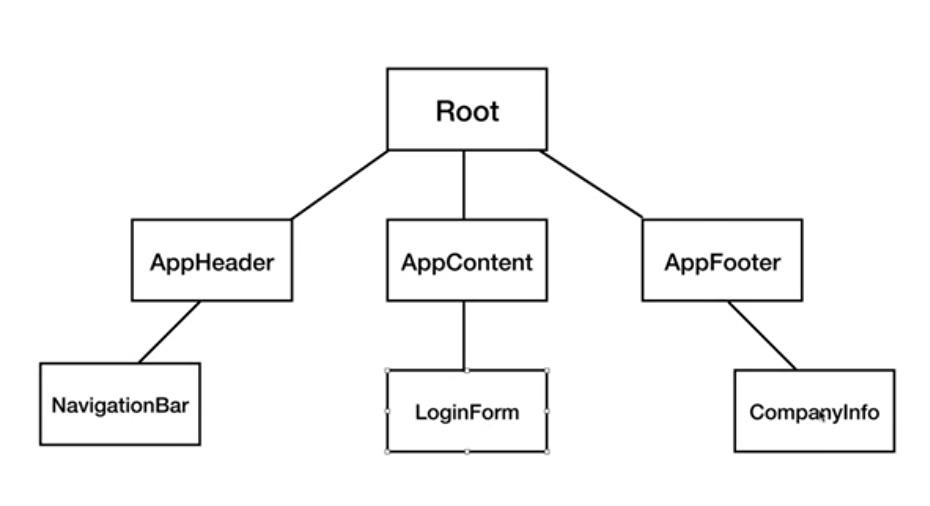
전역 컴포넌트 선언 방법
Vue.component('컴포넌트 이름', 컴포넌트 내용)
- 위와 같이 선언한 뒤 <'컴포넌트 이름' /> 으로 사용 가능하나, 전역으로 컴포넌트를 쓸 일은 거의 없다.
- 보통 서비스를 구현할때 플러그인이라 라이브러리로 전역으로 사용하는 것에 대해서만 사용한다.
지역 컴포넌트 선언방법
new Vue({
el : '#app',
components : {
'app-footer' : {
}
}
})
일반적으로는 지역 컴포넌트로 사용한다.
컴포넌트 통신 규칙이 필요한 이유

'Vue.JS' 카테고리의 다른 글
| [Vuetify] 컬럼 크기 자동 조절 vuetify v-data-table auto column width (0) | 2021.12.14 |
|---|---|
| [Vue] Treeview, Context Menu API (0) | 2021.11.26 |
| [Vue] Context menu install 및 적용 (0) | 2021.11.23 |
| [Vue] Grid System (0) | 2021.10.22 |
| [Vue] 함수 관리를 위한 프로젝트 구조 (0) | 2021.10.21 |

