Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- sql
- table
- 쿼리
- 리액트
- 스프링부트
- 개발공부
- Intellij
- GIT
- reactjs
- crud
- component
- restapi
- JS
- 자바스크립트
- javascript
- EXTJS
- 보안취약점
- Vue
- React
- java
- DATABASE
- 데이터베이스
- 개발
- 컴포넌트
- springboot
- 스프링
- 자바
- Spring
- mssql
- jdk
Archives
- Today
- Total
준준의 기록일지
[Vue] Grid System 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
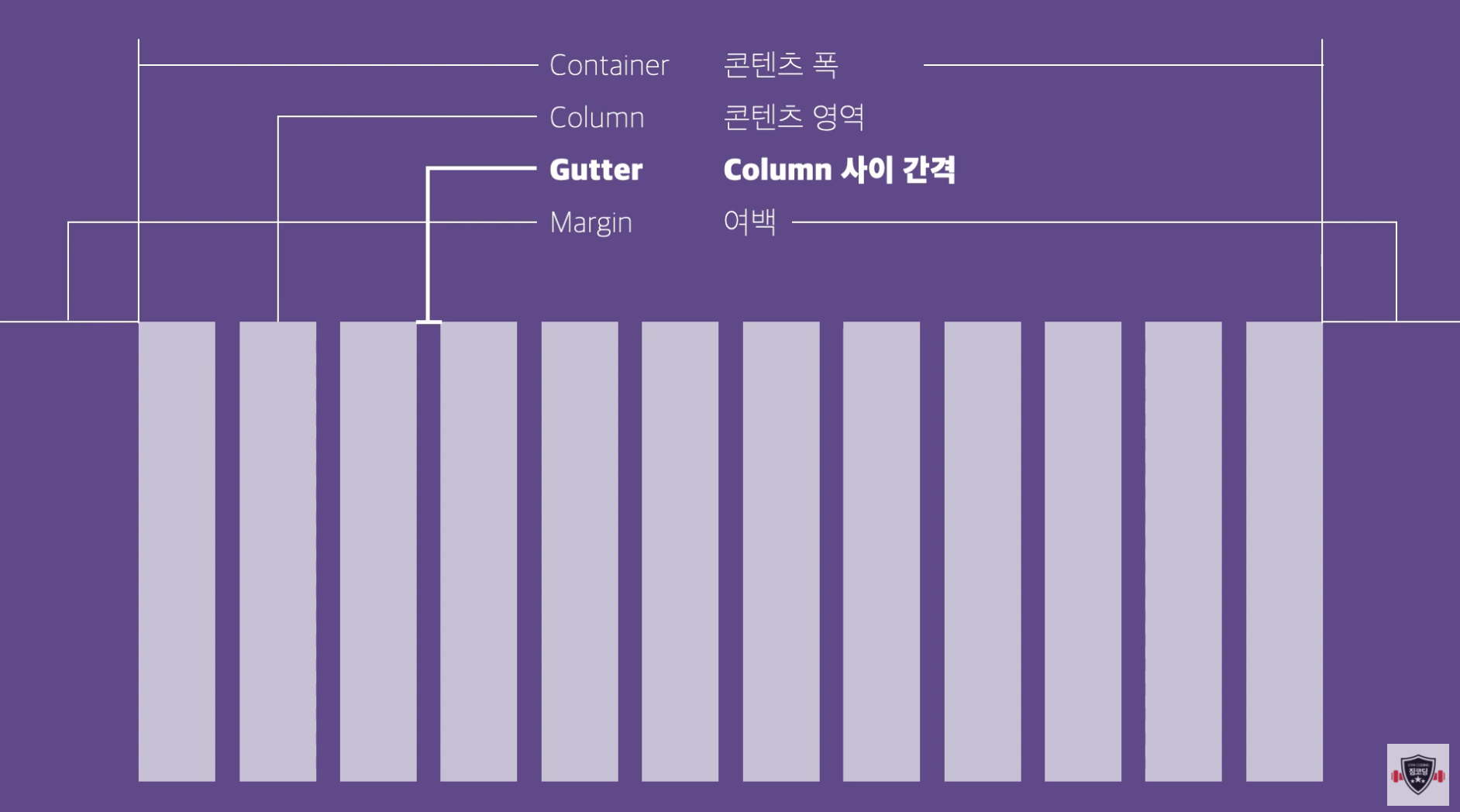
유튜버 짐코딩님의 gird system 설명을 바탕으로 한 정리를 하려고 합니다.
Vuetify는 12 Column Grid System으로 지원

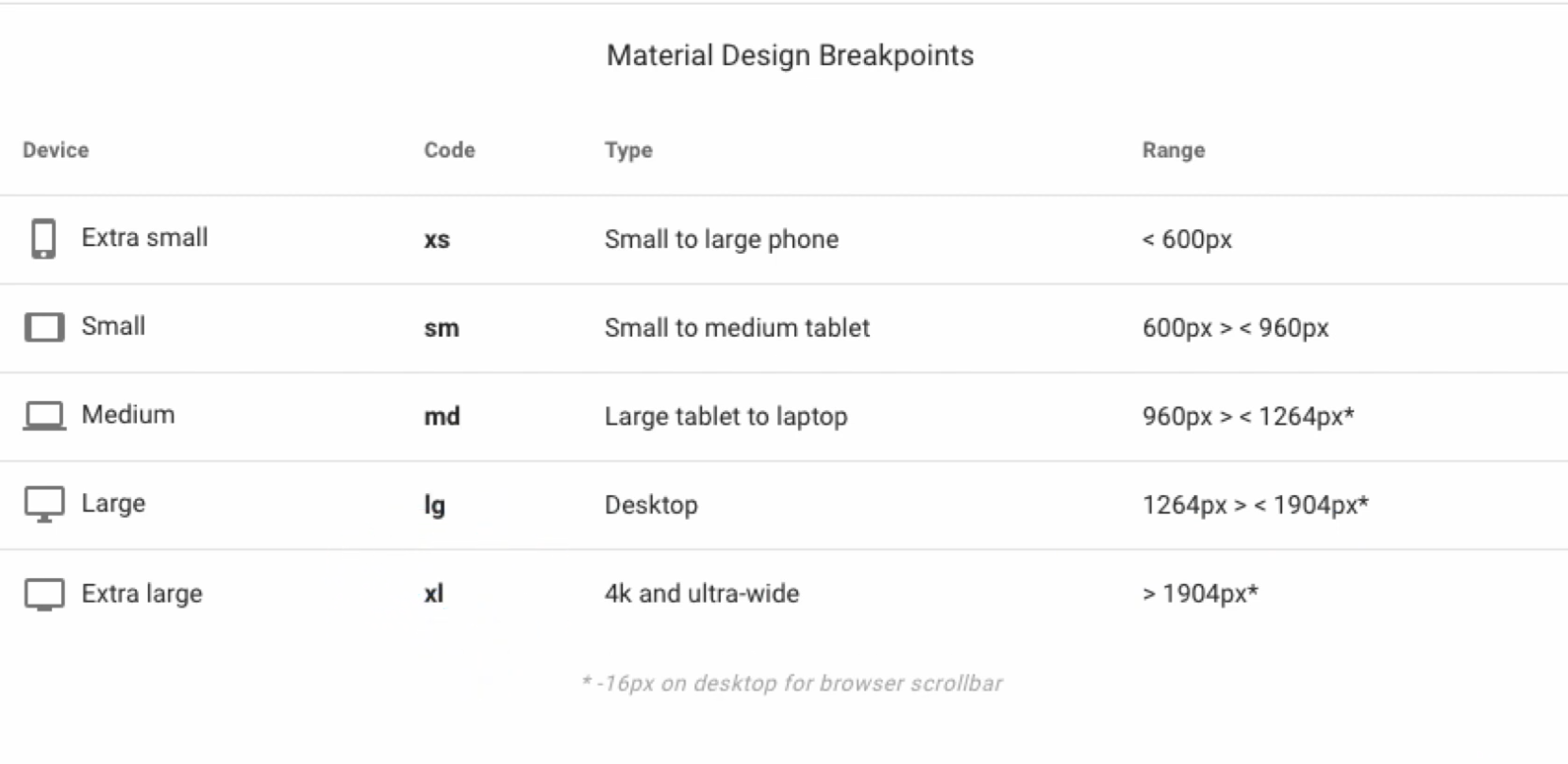
5가지 중단점을 지원

출처 : 유튜버 짐코딩의 CODING GYM : https://www.youtube.com/watch?v=V30z8k8kTfE&t=30s
'Vue.JS' 카테고리의 다른 글
| [Vue] Treeview, Context Menu API (0) | 2021.11.26 |
|---|---|
| [Vue] Context menu install 및 적용 (0) | 2021.11.23 |
| [Vue] 함수 관리를 위한 프로젝트 구조 (0) | 2021.10.21 |
| [Vue] 초기 세팅에 필요한 부분(프로젝트 생성,springboot연동, bootstrap 및 axios 설치) (0) | 2021.10.12 |
| [Vue+Springboot] 참고사이트 모음 (0) | 2021.10.05 |

