Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- java
- component
- Spring
- 스프링부트
- 컴포넌트
- reactjs
- restapi
- 자바스크립트
- 스프링
- Vue
- 보안취약점
- 개발공부
- mssql
- React
- 데이터베이스
- javascript
- springboot
- jdk
- 쿼리
- 리액트
- EXTJS
- JS
- 개발
- DATABASE
- table
- sql
- crud
- 자바
- GIT
- Intellij
Archives
- Today
- Total
준준의 기록일지
[Vue] 초기 세팅에 필요한 부분(프로젝트 생성,springboot연동, bootstrap 및 axios 설치) 본문
Vue.JS
[Vue] 초기 세팅에 필요한 부분(프로젝트 생성,springboot연동, bootstrap 및 axios 설치)
junjunwon 2021. 10. 12. 13:45"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
front -vue project 생성
vue프로젝트 루트에서
npm install -g @vue/cli
or
yarn global add @vue/cli
로 vue cli를 설치한다.
설치 후 vue create front 로 front 프로젝트 생성 완료
Springboot와 연동을 위한 설정
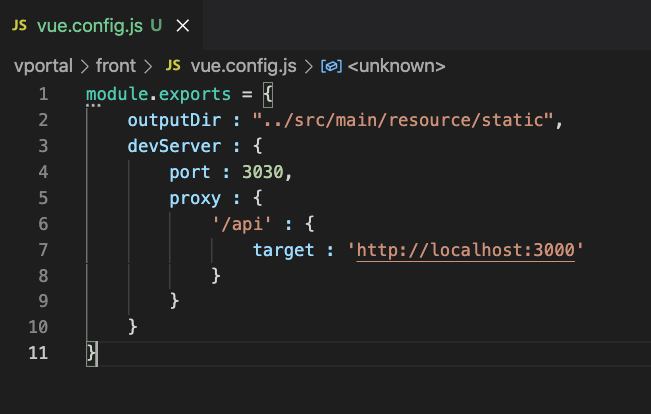
front 프로젝트에서 vue.config.js 파일을 생성하고 아래 코드를 작성한다.
- 아래 코드의 proxy 서버를 통해 base 경로를 설정하고 axios로 통신할때 사용하는걸로 보여진다. (포인트)

BootStrap 설정
Bootstrap 설치
npm install vue bootstrap bootstrap-vue
Main.js에 작성
|
1
2
3
4
5
6
7
8
9
10
11
|
import Vue from 'vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Import Bootstrap an BootstrapVue CSS files (order is important)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
|
cs |
axios 설치
npm install --save axios vue-router
Main.js에 작성
|
1
2
|
import axios from 'axios'
Vue.prototype.$axios = axios
|
cs |
Vuex 설치
npm i vuex --save
|
1
2
3
|
import Vuex from 'vuex'
Vue.use(Vuex)
|
cs |
sass-load
'Vue.JS' 카테고리의 다른 글
| [Vue] Grid System (0) | 2021.10.22 |
|---|---|
| [Vue] 함수 관리를 위한 프로젝트 구조 (0) | 2021.10.21 |
| [Vue+Springboot] 참고사이트 모음 (0) | 2021.10.05 |
| [Vue 에러] form submit방지 및 router 오류 (0) | 2021.10.05 |
| [Vue 펌] 알아두면 좋을 내용 (0) | 2021.09.24 |


