| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- JS
- 자바스크립트
- Vue
- reactjs
- 데이터베이스
- Intellij
- 스프링부트
- Spring
- sql
- 리액트
- springboot
- EXTJS
- table
- GIT
- jdk
- javascript
- restapi
- 컴포넌트
- 자바
- React
- 개발
- crud
- java
- DATABASE
- 보안취약점
- 개발공부
- 쿼리
- mssql
- component
- 스프링
- Today
- Total
준준의 기록일지
[React] DOM과 가상 DOM 개념 및 렌더링 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
DOM과 가상 DOM에 대해 이해해보자.
리액트와 상태관리 툴(리덕스 등)을 사용할때 불변성을 항상 신경써야된다.
DOM (Document Object Model)
단순히 다큐먼트(웹페이지)를 객체로 표현하는 모델을 의미한다.
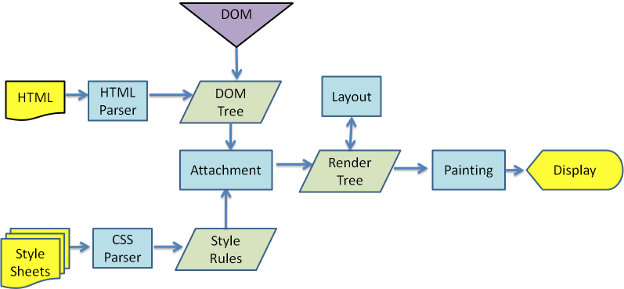
브라우저가 DOM을 이용해 화면을 렌더링하는 방법.

브라우저는 html태그를 파싱하여 돔 트리를 구성한다.
브라우저는 스타일시트에서 css를 파싱하여 스타일 규칙들을 만들어낸다.
위에서 언급한 돔 트리와 스타일 규칙 두 가지를 합쳐서 렌더 트리를 만든다.
- 주의할 점 : 렌더 트리는 화면에 반영되는 것만 가지고 있기에 HTML의 모든 정보를 표현하는 돔 트리와 일대인 관계는 성립되지 않는다. 즉, 렌더 트리에는 없어도 돔 트리에는 있을 수 있는 것이다.
가상 돔(Virtual DOM)이란? Why we use?
기존에는 화면의 변경사항을 돔을 직접 조작하여 브라우저에 반영했다. 하지만 이 방법은 돔 트리가 수정될때마다 렌더링을 계속해서 실시간으로 갱신해야된다는 치명점을 가지고 있다. 즉, 화면에서 10개의 수정사항이 발생하면 수정할 때마다 새로운 렌더 트리가 10번 수정되면서 만들어지게 되는 것이다.
가상 돔을 활용하면 이러한 불필요한 렌더링 횟수를 줄일 수 있다. 가상 돔을 활용한 대표적인 프론트엔드 프레임워크는 리액트, 뷰, 앵글러 등으로 화면에 변화가 있을 때마다 실시간으로 돔 트리를 수정하지 않고 변경사항이 모두 반영된 가상 돔을 만들어낸다.
그 이후에 가상 돔을 이용해 한 번만 돔을 수정하게 되고 이는 한번만 렌더 트리를 만들어내게 된다
결과적으로 브라우저는 한번만 렌더링을 하게 되니 불필요한 렌더링 횟수를 줄일 수 있게 된다.
출처
DOM과 가상DOM 쉽게 이해해 보기
리액트와 상태관리 툴(리덕스 등)을 사용하다 보면 불변성에 대해 항상 신경을 써야 한다. 그리고 왜 불변성을 신경 써야 하는지 이해하려면 가상 DOM에 대한 이해가 필요하다고 판단하였다. 헷
spoit.tistory.com
'ReactJS' 카테고리의 다른 글
| [React] CSS in JS (0) | 2021.02.19 |
|---|---|
| [react] 리액트 기초 (index, src, public) (0) | 2021.02.19 |
| [react] React Fast REfresh 2020.01 (0) | 2021.01.12 |
| [React] SPA - 웹 서버, 리액트 (0) | 2021.01.08 |
| [React] JSON 형태로 입력 데이터 출력 (0) | 2020.12.29 |

