| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- React
- DATABASE
- springboot
- 자바
- java
- 개발
- EXTJS
- sql
- Intellij
- GIT
- 스프링
- crud
- component
- 개발공부
- table
- JS
- 보안취약점
- Spring
- mssql
- 컴포넌트
- restapi
- 자바스크립트
- jdk
- 데이터베이스
- reactjs
- 리액트
- 스프링부트
- Vue
- javascript
- 쿼리
- Today
- Total
준준의 기록일지
[reactJs] basic 본문
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
구조
src, public이 있는데, public 밑에 index.html이 있다.
index.html에서 가장 중요한 부분은 <div id="root"></div>
앞으로 생성하는 컴포넌트는 해당 구문 안에 들어가게 되어 있다.(커스텀가능)
src안에서 파일을 생성하고 커딩하고,
index.js
- docment.getElementById('root') <-이것을 기반으로 index.html의 root로 바인딩된다.
- ReactDOM.render(<App />
- 리엑트를 통해 만든 컴포넌트.
- 실제 구현은 import App from './App';에서 한다. <-사용자구현 태그.
-
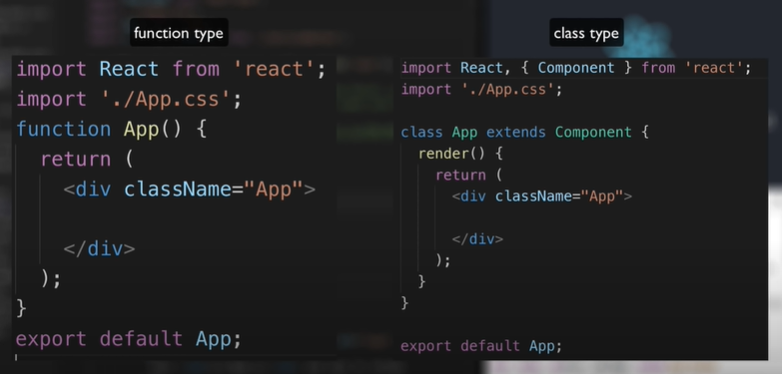
App.js는 함수방식, 클래스 방식으로 나뉜다.

1) 개발할 때는 npm run start --> 이것저것 기능들이 많이 들어있어서 엄청 용량이 크다. 2) 개발하다가 어플리케이션을 완성한 후에는 npm run build --> 용량을 엄청 줄여준다. <- 프로덕션 모드로 만들때
- 실제 서비스할때 뭘 써야할까?
- 빌드 안에 있는파일을 쓰면 된다. 웹서버가 문서를 찾는 최상위 디렉토리에다가 빌드 디렉토리 안쪽에 있는 파일들을 위치시키면 된다. -> 실 서버 환경이 완성되는 것.
새로고침할때
- 강력한 새로고침, hard reload로 계속 새로고침 대기상태, 성능을 높이기 위해 뭔가를 다운받는데, 해당 기능은 캐쉬를 전부 없애버린다.
npm : 다운로드 받아서 계속 사용
npx : 한번만 사용할때 사용. (최신으로 리액트에서 요즘에 권장?)
- npx serve -s build : 한번만 사용할 서브를 만들어서 실행시킬때 build라는 디렉토리를 다큐먼트 루트로 하겠다는 것을 말한다.
* 기본적으로 개발하는 앱은 서버에 빌드해서 올린 앱보다 무겁다.
'스프링 프로젝트 (+react)' 카테고리의 다른 글
| [reactJS] state (0) | 2020.10.14 |
|---|---|
| [reactJS] 컴포넌트 만들기. (0) | 2020.10.14 |
| [ReactJS] 생성자 Constructor과 componentDidMount (0) | 2020.10.05 |
| [react] react-scripts 에러 (0) | 2020.09.22 |
| [스프링] view (0) | 2020.09.18 |


